Lấy IP của máy, địa chỉ IP và tên các máy trọng mạng nội bộ (LAN)
thuvienwinform - Để lấy được tên, IP, MAC của máy đang chạy hoặc các máy khác trong cùng mạng nội bộ ta sử dụng 2 thư viện System.DirectoryServices và ThuVienWinform.Mang
Tải về: https://www.dropbox.com/s/1flfyj69dt4cwxa/ThuVienWinform.Mang.rar?dl=0 (123KB)
Sử dụng:
Đầu tiền thực hiện thêm 2 thư viện này vào dự án (Add reference). Sau đó sử dụng các thuộc tính (tất cả đều trả về List<string>) trong ThuVienWinform.Mang để lấy các thông tin gồm:
ThuVienWinform.Mang.DanhSachIpCaNhan: danh sách IP của máy đang chạy
ThuVienWinform.Mang.DanhSachIpLAN: danh sách IP các máy trong mạng nội bộ
ThuVienWinform.Mang.DanhSachMAC: danh sách MAC của máy đang chạy
ThuVienWinform.Mang.DanhSachMayTrongLAN: tên các máy trong mạng nội bộ
Tải về: https://www.dropbox.com/s/1flfyj69dt4cwxa/ThuVienWinform.Mang.rar?dl=0 (123KB)
Sử dụng:
Đầu tiền thực hiện thêm 2 thư viện này vào dự án (Add reference). Sau đó sử dụng các thuộc tính (tất cả đều trả về List<string>) trong ThuVienWinform.Mang để lấy các thông tin gồm:
ThuVienWinform.Mang.DanhSachIpCaNhan: danh sách IP của máy đang chạy
ThuVienWinform.Mang.DanhSachIpLAN: danh sách IP các máy trong mạng nội bộ
ThuVienWinform.Mang.DanhSachMAC: danh sách MAC của máy đang chạy
ThuVienWinform.Mang.DanhSachMayTrongLAN: tên các máy trong mạng nội bộ
MessageBox.Show("IP đầu tiên của máy là: " + ThuVienWinform.Mang.DanhSachIpCaNhan[0]);
MessageBox.Show("IP trong mạng nội bộ: " + ThuVienWinform.Mang.DanhSachIpLAN[0]);
Lỗi "operation is not valid due to the current state of the object"
thuvienwinform - Thật là khó chịu, mất hẳn một ngày mới khắc phục được!
- Trường hợp phát sinh lỗi:
+ Winform
+ LINQ to SQL
+ Devexpress GridControl 14.1
- Nguyên nhân: thuộc tính HasLoadedOrAssignedValue (của struct System.Data.Linq.EntityRef) luôn trả về true -> thực hiện xử lý ngoại lệ System.Data.Linq.ForeignKeyReferenceAlreadyHasValueException() trong đoạn:
HasLoadedOrAssignedValue kiểm tra xem bảng chứa khóa ngoại đã có giá trị hay chưa! (chắc vậy). Oái oăm thay cái GridControl nó tự thực hiện việc này nên phải tắt nó đi!
- Khắc phục:
Chỉnh thuộc tính EnableEdit của Gridview trong GridControl về fale
Hoặc
- Trường hợp phát sinh lỗi:
+ Winform
+ LINQ to SQL
+ Devexpress GridControl 14.1
- Nguyên nhân: thuộc tính HasLoadedOrAssignedValue (của struct System.Data.Linq.EntityRef) luôn trả về true -> thực hiện xử lý ngoại lệ System.Data.Linq.ForeignKeyReferenceAlreadyHasValueException() trong đoạn:
if (this._BangChuaKhoaNgoai.HasLoadedOrAssignedValue)
{
throw new System.Data.Linq.ForeignKeyReferenceAlreadyHasValueException();
}
HasLoadedOrAssignedValue kiểm tra xem bảng chứa khóa ngoại đã có giá trị hay chưa! (chắc vậy). Oái oăm thay cái GridControl nó tự thực hiện việc này nên phải tắt nó đi!
- Khắc phục:
Chỉnh thuộc tính EnableEdit của Gridview trong GridControl về fale
Hoặc
Tham khảo thêm:
[XNA GameStudio] Bài 6 : Set Text và các hiệu ứng đối với Text

Chào - như đã hứa hôm nay mình sẽ hướng dẫn các bạn phần còn lại của hiển thị Text.
Bài học cũng khá đơn giản nên chúng ta tiến hành luôn nhé Code rất ngắn.. nhưng mình sẽ cố gắng chú thích thật kĩ cho các bạn dễ hiểu :)
I. Set Text
- Draw() là một phương thức chạy liên tục như vòng lặp vô hạn trong game và cũng giống như Update() nên việc set Text cũng rất đơn giản như sau :
// Khai báo
string Text = "Xin chào";
// Trong phương thức Draw
// DrawString như bài 5 đã học chỉ khác là thay cái nội dung thành biến Text thôi :D
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.DrawString(spriteFont, Text, new Vector2(100, 20), Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
// Trong phương thức Update chúng ta sẽ ôn lại cái lấy trạng thái của bàn phím nhé
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// Lấy trạng thái bàn phím
KeyboardState keyState = Keyboard.GetState();
if (keyState.IsKeyDown(Keys.A))
Text = "You pressed A key";
base.Update(gameTime);
}
OK hãy thử và xem thành quả nhé. Khi ấn phím A, đoạn Text sẽ được set thành "You pressed A key". Tương tự hãy làm cái Score như thế :) ... Không hiểu chỗ nào cứ comment bên dưới nhé ^^!
II. Hiệu ứng trong suốt đối với Text
Các kiểu dữ liệu trong thư viện của XNA hầu hết giống với các kiểu dữ liệu trong các thư viện C# mà chúng ta vẫn dùng, nhưng 1 số đã được thay đổi để thích ứng tốt hơn đối với lập trình game, ví dụ như gán giá trị float đôi khi không cần thêm chữ "f" đằng sau.
Và sau đây là 1 cái mình cảm thấy thú vị nhất đó là Set trong suốt đối với màu.
// Màu trắng trong suốt 50% Color MauTrongSuot = Color.White*0.5f; // Màu xanh trong suốt 20% Color MauTrongSuot2 = Color.Blue*0.2f;OK giờ các bạn có thể làm 1 đoạn chữ có hiệu ứng "sáng lên dần dần - tối đi đều đều" :)) như sau
// Khai báo
float _DoTrongSuot = 1.0f; // Khai báo biến trong suốt ban đầu là 100%
// Trong phương thức Draw cũng Draw bình thường như bài 5 nhé - chỉ sửa chỗ Color thôi
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.DrawString(spriteFont, Text, new Vector2(100, 20), Color.White*_DoTrongSuot);
spriteBatch.End();
base.Draw(gameTime);
}
// Tới chỗ khó rồi đây... mình cần nó sáng lên tới 1 mức nào đó rồi lại tối đi
// Với Timer trong winform thì đơn giản rồi
// Nhưng vì phương thức Update() chạy liên tục nên chúng ta bắt buộc phải làm kiểu "Timer" cho nó
// Khai báo 1 biến đại diện cho thời gian
// Mục đích là tăng biến này sau mỗi lần Update() được gọi
// Tới một mức nào đó thì mới cho thực hiện lệnh (giống kiểu hẹn giờ thôi)
float _Timer = 0f;
float _GiatriCong = 0.1f;
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// Mỗi lần Update được gọi chúng ta cộng thêm vào _Timer một giá trị tính = mini giây
_Timer += (float)gameTime.ElapsedGameTime.TotalMilliseconds;
if (_Timer >= 80f) // Nếu _Timer được cộng tới khi nó bằng hoặc vượt quá 80 thì mới cho chạy các lệnh của ta
{
// Đoạn này có tính thuật toán chắc ai học lập trình rồi cũng sẽ biết thôi, nhưng mình cũng giải thích qua qua
// Đoạn này có nghĩa là : Cộng vào độ trong suốt thêm 1 giá trị bằng _GiatriCong
// Nếu độ trong suốt vượt quá 1 thì phải set nó lại là 1, và _GiatriCong *= -1 có nghĩa là đổi dấu để thực hiện phép trừ (thì khi nó nó sẽ tối dần)
// Tương tự với giới hạn dưới là 0.2
_DoTrongSuot += _GiaTriCong;
if (_DoTrongSuot > 1f)
{
_DongTrongSuot = 1f;
_GiaTriCong *= -1f;
}
else if (_DoTrongSuot < 0.2f)
{
_DoTrongSuot = 0.2f
_GiaTriCong *= -1f;
}
_Timer = 0f; // Reset nó
}
base.Update(gameTime);
}
OK , Giờ chúng ta đã có được hiệu ứng Text như mong muốn :)
III. Các cách Draw Text khác
Phương thức DrawString trong lớp SpriteBatch cung cấp cho ta tới 6 cách DrawString và các cách mình giới thiệu từ bài 5 tới giờ đều là cách thứ 1 và cũng là cách đơn giản nhất.
Tuy nhiên chúng ta còn có 5 các khác và cũng có nhiều tác dụng hay hơn
- Có vài phương thức thay string thành StringBuilder thì cũng như nhau thôi, nên ở đâu mình không giới thiệu nữa :)
* Phương thức số 3 -- là một phương thức có nhiều chức năng nhât
spriteBatch.DrawString(SpriteFont spriteFont, string Text, Vector2 Position, Color color, float rotation, Vector2 origion, float Scale, SpriteEffects spriteEffect, float LayerDepth); Giải thích các parameters : - SpriteFont, Text, Position, Color mình đã giới thiệu rồi - rotation : Đó là góc quay tính bằng Radian của text (mặc định là 0), ví dụ tôi muốn đoạn Text nó dựng ngược lên thì cho giá trị này là pi/2 (tầm 1,5x) - origion : Tạo độ tâm của đoạn Text (Tọa độ trên màn hình sẽ được xác định theo nó) và tâm quay của Text sẽ là nó - Scale : là độ phóng to của Text (mặc định là 1f) (là 2f thì nó to gấp 2, 0.1 thì nó to = 1/10 cái mặc định) - SpriteEfffect : là SpriteEffect.None thì bình thường, SpriteEffects.FlipHorizontally : quay ngược theo chiều ngang (cái này phục vụ cho di chuyển nhân vật ấy, SpriteEffects.FlipVertically : quay ngược theo chiều dọc (chổng mông lên zời haha) - float LayerDepth : cứ để là 0f đi ^^ (Vì mình chưa thấy tác dụng của nó @@)* Tương tự ta cũng có phương thức số 4 thay float Scale thành một Vector2 Scale có nghĩa là thay vì phóng to đều 2 chiều ta sẽ có thể tùy ý phóng to theo 1 chiều mình thích
* Bài sau sẽ là Draw ảnh và các hiệu ứng . Mong các bạn theo dõi :)
Hẹn gặp lại
[XNA GameStudio] Bài 5 : Đưa một đoạn Text tiếng việt ra ngoài màn hình
Chào - Hôm nay mình sẽ hướng dẫn các bạn một bài khá đơn giản nhưng cũng rất cần thiết :)
Vì đơn giản vậy nên chúng ta vào vấn đề luôn nhé
I. Đưa một đoạn Text ra ngoài màn hình
1. Trước tiên chúng ta cần Load Font vào Content đã
- Chuột phải vào Project Content > Add > New Item như hình
- Trong cửa sổ New Item > Chọn Visual C# > SpriteFont. Cuối cùng ấn Add
>> Một File có định dạng .spritefont sẽ được tạo ra và có cấu trúc của XML file
ở đây bạn có thể chỉnh Font chữ, Size, Style....
OK giờ đến phần Code thôi.
Các bạn mở Game1.cs (mặc định là vậy) làm như sau :
Đầu tiên bạn phải khai báo một đối tượng SpriteFont đại diện cho Font mình dùng (hơi khó nói :D )
Tiếp theo chúng ta cần Load Font này để sủ dụng
OK các thao tác chuẩn bị đã xong, giờ thì chỉ việc đưa dòng chữ ra ngoài màn hình Chúng ta sử dụng phương thức DrawString trong đối tượng spriteBatch
II. Sử dụng tiếng việt
XNA không hỗ trợ tiếng việt... nếu bạn cố gắng đưa một dòng tiếng việt để draw string thì ngay lập tức game bị bug.
Vậy sau đây mình sẽ hướng dẫn cách để có thể sử dụng tiếng việc trong Game (cái này có hướng dẫn trên mạng , thôi thì cứ copy về cho mọi người đỡ phải tìm :) )
- Bước 1 : Mở file .spritefont bạn đã add
- Bước 2 : Thay thế đoạn <CharacterRegion> ..... <\CharacterRegion> thành đoạn sau
Vậy là có thể viết đươc tiếng việt ngon lành rồi :)
-- OK Hôm nay vậy thôi. hẹn gặp lại !
Bài sau mình sẽ hướng dẫn các bạn các hiệu ứng và thao tác đối với một đoạn Text
... Coming Son
Vì đơn giản vậy nên chúng ta vào vấn đề luôn nhé
I. Đưa một đoạn Text ra ngoài màn hình
1. Trước tiên chúng ta cần Load Font vào Content đã
- Chuột phải vào Project Content > Add > New Item như hình
- Trong cửa sổ New Item > Chọn Visual C# > SpriteFont. Cuối cùng ấn Add
ở đây bạn có thể chỉnh Font chữ, Size, Style....
OK giờ đến phần Code thôi.
Các bạn mở Game1.cs (mặc định là vậy) làm như sau :
Đầu tiên bạn phải khai báo một đối tượng SpriteFont đại diện cho Font mình dùng (hơi khó nói :D )
SpriteFont fontTohama;
Tiếp theo chúng ta cần Load Font này để sủ dụng
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// Load Font
// Phương thức Content.Load(string s) dùng để load một tài nguyên trong Project Content
// String s được xác định là tên file bỏ đi phần đuôi (extension)
fontTahoma = Content.Load("SpriteFont1");
// TODO: use this.Content to load your game content here
}
OK các thao tác chuẩn bị đã xong, giờ thì chỉ việc đưa dòng chữ ra ngoài màn hình Chúng ta sử dụng phương thức DrawString trong đối tượng spriteBatch
protected override void Draw(GameTime gameTime)
{
// Màu nền
GraphicsDevice.Clear(Color.White);
// Mọi thứ muốn Draw được cần gọi phương thức Begin() của đối tượng spriteBatch
// và cuối cùng kết thúc bằng phương thức End
spriteBatch.Begin();
// Thư viện của XNA cung cấp cho ta 6 cách để đưa một đoạn Text ra ngoài màn hình
// Sau đây mình dùng cách đơn giản nhất
// DrawString(SpriteFont spriteFont, string NoiDung, Vector2 ToaDo, Color MauChu)
spriteBatch.DrawString(fontTahoma, "Hello", new Vector2(500, 0), Color.Black);
spriteBatch.DrawString(fontTahoma, "Draw them cai nua cho mau", new Vector2(100, 0), Color.Black);
spriteBatch.End();
base.Draw(gameTime);
}
Chỉ vài thao tác như vậy chúng ta đã đưa ra màn hình một đoạn text rồi :)II. Sử dụng tiếng việt
XNA không hỗ trợ tiếng việt... nếu bạn cố gắng đưa một dòng tiếng việt để draw string thì ngay lập tức game bị bug.
Vậy sau đây mình sẽ hướng dẫn cách để có thể sử dụng tiếng việc trong Game (cái này có hướng dẫn trên mạng , thôi thì cứ copy về cho mọi người đỡ phải tìm :) )
- Bước 1 : Mở file .spritefont bạn đã add
- Bước 2 : Thay thế đoạn <CharacterRegion> ..... <\CharacterRegion> thành đoạn sau
<CharacterRegions>Cuối cùng Ctrl + S để Save lại
<CharacterRegion>
<Start> </Start>
<End>~</End>
</CharacterRegion>
<CharacterRegion>
<Start>À</Start>
<End>Ã</End>
</CharacterRegion>
<CharacterRegion>
<Start>È</Start>
<End>Ê</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ì</Start>
<End>Í</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ò</Start>
<End>Õ</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ù</Start>
<End>Ú</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ý</Start>
<End>Ý</End>
</CharacterRegion>
<CharacterRegion>
<Start>à</Start>
<End>ã</End>
</CharacterRegion>
<CharacterRegion>
<Start>è</Start>
<End>ê</End>
</CharacterRegion>
<CharacterRegion>
<Start>ì</Start>
<End>í</End>
</CharacterRegion>
<CharacterRegion>
<Start>ò</Start>
<End>õ</End>
</CharacterRegion>
<CharacterRegion>
<Start>ù</Start>
<End>ú</End>
</CharacterRegion>
<CharacterRegion>
<Start>ý</Start>
<End>ý</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ă</Start>
<End>ă</End>
</CharacterRegion>
<CharacterRegion>
<Start>Đ</Start>
<End>đ</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ĩ</Start>
<End>ĩ</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ũ</Start>
<End>ũ</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ơ</Start>
<End>ơ</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ư</Start>
<End>ư</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ạ</Start>
<End>Ỵ</End>
</CharacterRegion>
<CharacterRegion>
<Start>Ỷ</Start>
<End>ỹ</End>
</CharacterRegion>
</CharacterRegions>
Vậy là có thể viết đươc tiếng việt ngon lành rồi :)
-- OK Hôm nay vậy thôi. hẹn gặp lại !
Bài sau mình sẽ hướng dẫn các bạn các hiệu ứng và thao tác đối với một đoạn Text
... Coming Son
[XNA GameStudio] Bài 4 : Lấy trạng thái chuột & bàn phím
Chào!
Hôm nay mình sẽ hướng dẫn các bạn một thao tác đơn giản mà cực kì quan trọng trong lập trình Game đó là trạng thái chuột và bàn phím
OK, vì nó khá đơn giản nên chúng ta bắt đầu luôn nhé
I. Lấy trạng thái bàn phím
Việc này sẽ luôn được thực hiện trong thủ tục Update() vì cần thao tác trong quá trình game chạy
Việc này cũng sẽ luôn được thực hiện trong thủ tục Update() vì cần thao tác trong quá trình game chạy
Xin hãy để lại Comment để làm động lực mình làm các bài tiếp theo
Hôm nay mình sẽ hướng dẫn các bạn một thao tác đơn giản mà cực kì quan trọng trong lập trình Game đó là trạng thái chuột và bàn phím
OK, vì nó khá đơn giản nên chúng ta bắt đầu luôn nhé
I. Lấy trạng thái bàn phím
Việc này sẽ luôn được thực hiện trong thủ tục Update() vì cần thao tác trong quá trình game chạy
protected override void Update(GameTime gameTime)
{
// Cho phép thoát game
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// Lấy trạng thái bàn phím
KeyboardState keyState = Keyboard.GetState();
// Kiểm tra có đang ấn phím Enter không
// Trả về kiểu bool (Đúng nếu đang ấn - Sai nếu không ấn)
if (keyState.IsKeyDown(Keys.Enter))
{
// Thực hiện lệnh
}
// Kiểm tra có đang ở trạng thái tự do không (Không ấn)
// Ngược với IsKeyDown
// Trả về kiểu bool
if (keyState.IsKeyUp(Keys.Enter))
{
// Thực hiện lệnh
}
// Lấy một mảng phím đang ấn
// Trong trường hợp bạn muốn làm "Hot Key" = tổ hợp phím
Keys[] keyPressed = keyState.GetPressedKeys();
base.Update(gameTime);
}
II. Lấy trạng thái chuộtViệc này cũng sẽ luôn được thực hiện trong thủ tục Update() vì cần thao tác trong quá trình game chạy
protected override void Update(GameTime gameTime)
{
// Cho phép thoát game
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// Lấy trạng thái chuột
MouseState mouseState = Mouse.GetState();
// Kiểm tra xem có đang ấn chuột trái không
// Trả về kiểu "ButtonState"
// Tương tự với RigthButton & MiddleButton
if (mouseState.LeftButton == ButtonState.Pressed)
{
// Thực hiện
}
// Lấy giá trị của "Lăn chuột"
// Mỗi lần lăn giá trị này được công thêm 120
// Trả về kiểu int
int iGiaTri = mouseState.ScrollWheelValue;
// Lấy tọa độ chuột
int ToaDoX = mouseState.X;
int ToaDoY = mouseState.Y;
base.Update(gameTime);
}
>> Các bài đăng tiếp theo :
- Hiển thị dòng chữ tiếng việt trong Game
- Đưa 1 tấm ảnh vào game
- Di chuyển 1 tấm ảnh
- Cách làm một trái bóng (di chuyển trái, phải , nhảy)
- Cách làm trái bóng nảy
- Cách đưa âm thanh, nhạc nền vào game
- Làm nhân vật cử động được (Animation)
- Làm game đánh bóng bàn
- .............
Xin hãy để lại Comment để làm động lực mình làm các bài tiếp theo
[XNA GameStudio] Bài 3 : Tùy chỉnh cửa sổ Game | Hiển thị chuột
Hôm nay chúng ta sẽ học một bài khá đơn giản nhưng lại rất cần thiết :) ... Đó là tùy chỉnh cái cửa sổ của Game
>> Các bài đăng tiếp theo :
I. Tiêu đề và kích thước
// Phương thức khởi tạo
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
// Chỉnh sửa kích thức
graphics.PreferredBackBufferWidth = 1024;
graphics.PreferredBackBufferHeight = 600;
// Ngoài ra còn có thể để chế độ Full Screen
// Khi đặt thuộc tính này là true thì cửa sổ game được lấp đầy màn hình + không có viền (như những game chúng ta chơi)
graphics.IsFullScreen = true;
// Chỉnh sửa tiêu đề cửa số (Tên cửa sổ của XNA không hỗ trợ tiếng việt)
this.Window.Title = "Ten cua so";
}
II. Hiển thị chuộtprotected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// Khi đặt thuộc tính này là true - chuột được hiển thị
IsMouseVisible = true;
}
III. Đổi màu cửa sổprotected override void Draw(GameTime gameTime)
{
// Màu cửa số
// Có thể đổi thành màu tùy thích : Color.White; Color.Blue ....
GraphicsDevice.Clear(Color.CornflowerBlue);
base.Draw(gameTime);
}
OK --- Hôm nay vậy nhé --- Hẹn gặp lại !
>> Các bài đăng tiếp theo :
- Hiển thị dòng chữ tiếng việt trong Game
- Đưa 1 tấm ảnh vào game
- Di chuyển 1 tấm ảnh
- Cách làm một trái bóng (di chuyển trái, phải , nhảy)
- Làm game đánh bóng bàn
- .............
[XNA GameStudio] Bài 2 : Tạo 1 Project Game - giải thích các Function mặc định
Trong những bài này mình sẽ hướng dẫn các bạn từng chi tiết nhỏ để làm một game đơn giản (Vì nếu hướng dẫn làm 1 game luôn thì có lẽ sẽ gặp khó khăn trong vấn đề trình bày ^^)
Và mình xin nhắc -- để học được XNA thì các bạn phải học C# trước nhé !
OK ... hôm nay là một vấn đề nhỏ nhưng rất nhiều người mới đã gặp khó khăn
I. Tạo Project
- Mở VS2012 : File -> New -> Project
- Trong cửa sổ Project -> Chọn "XNA Game Studio 4.0" -> Chọn "Windows Game 4.0" như hình -> OK
- Sau đây chúng ta có Project với Solution như sau :
- Ở đây họ sẽ tạo cho chúng ta 2 Project :
+ Project thứ 1 : là Project chương trình Game
+ Project thứ 2 : chứa tài nguyên (hình ảnh, model, sprite , Font chữ ...)
II. Giải thích các thủ tục có sẵn
Ok, giờ mở Game1.cs - có sẽ có nhiều người thấy "bỡ ngỡ" trước 1 đống các thủ tục có sẵn ở đây :))
Sau đây mình sẽ giải thích từng thủ tục này.....
Đừng coi thường nhé..... vì trong XNA không phải bạn vứt code chỗ nào nó cũng chạy như ý đâu nhé :)
OK --- Hôm nay thế thôi -- Hẹn gặp lại !
Và mình xin nhắc -- để học được XNA thì các bạn phải học C# trước nhé !
OK ... hôm nay là một vấn đề nhỏ nhưng rất nhiều người mới đã gặp khó khăn
I. Tạo Project
- Mở VS2012 : File -> New -> Project
- Trong cửa sổ Project -> Chọn "XNA Game Studio 4.0" -> Chọn "Windows Game 4.0" như hình -> OK
- Sau đây chúng ta có Project với Solution như sau :
- Ở đây họ sẽ tạo cho chúng ta 2 Project :
+ Project thứ 1 : là Project chương trình Game
+ Project thứ 2 : chứa tài nguyên (hình ảnh, model, sprite , Font chữ ...)
II. Giải thích các thủ tục có sẵn
Ok, giờ mở Game1.cs - có sẽ có nhiều người thấy "bỡ ngỡ" trước 1 đống các thủ tục có sẵn ở đây :))
Sau đây mình sẽ giải thích từng thủ tục này.....
public Game1()
và Initialize()
// đều là những thứ quen thuộc đối với những người học C# nên không cân nói đến ^^
protected override void LoadContent() // Nơi để tải các tài nguyên
protected override void Draw(GameTime gameTime) // Nơi để đưa hiển thị ra màn hình (1 tấm ảnh, 1 dòng chữ, 1 model 3D...)
protected override void Update(GameTime gameTime) // Nơi Update dữ liệu game - phương thức này chạy liên tục giống như 1 vòng lặp vô hạn
Đừng coi thường nhé..... vì trong XNA không phải bạn vứt code chỗ nào nó cũng chạy như ý đâu nhé :)
OK --- Hôm nay thế thôi -- Hẹn gặp lại !
[XNA GameStudio] Bài 1 : Giới thiệu về XNA GameStudio 4.0 & Cách cài đặt - Cách Add in VS2012
I. Giới thiệu về XNA Game studio
Ở đây mình sẽ giới thiệu theo cách mình hiểu, thật đơn giản thôi (Có thì thiếu sót các pro đừng gạch đá nhé)
XNA Game Studio là một loạt các thư viện được Microsoft xây dựng nhằm hỗ trợ lập trình game, XNA khá mạnh mẽ - được tích hợp với Visual Studio và viết bằng ngôn ngữ C#.
Nó là một công nghệ mới và phiên bản hiện tại là 4.0 tuy nhiên vẫn chưa có nhiều game "khủng" được ra lò từ XNA đơn giản vì với C++, người ta có quá nhiều Engine hỗ trợ tới tận răng việc xử lí đồ họa, các hiệu ứng vật lý ... cho hầu hết các thể loại game... Có thể kể đến : Source Engine (Các sản phẩm ra lò từ Source Engine rất nhiều như : Counter Strike - Source, Half life 2, CS:GO .... và các phiên bản tiếp theo của Counter Strike sẽ đều phát triển trên nền tảng của Source Engine) và một số Engine khác như Unreal Engine 4 (Unreal Engine hỗ trợ việc mô phỏng không gian cực tốt) , CryEngine 3... .. Với nhưng nền tảng như vậy thì việc viết game bằng C# trong nay mai sẽ có lẽ chưa thể phổ biến
Nhưng chúng ta ở đây có lẽ không ai đủ tiền cũng như khả năng để thực hiện 1 project sử dụng 1 trong những Engine Game trên (Engine phải mua mới có :3 ).... nên việc chọn XNA có lẽ là quyết định số 1 :D
Đây là một sản phẩm của XNA (sử dụng XNA Game Studio 3.1https://www.youtube.com/watch?v=fNMSKSwWlOo
Điều này cho thấy XNA hoàn toàn có thể tạo ra những game không thua kém các game trước đây.
II. Cách cài đặt XNA Game Studio và Add in Visual Studio 2012
1. Cài đặt XNA Game Studio 4.0
- Bước 1 : Download bản cài đặt tại : http://www.microsoft.com/en-us/download/details.aspx?id=23714 (~50MB)
- Bước 2 : Cài đặt bình thường . (Hãy chú ý xem có thành công hay không nhé -- Xem chú ý bên dưới)
Chú ý : Để có thể cài đặt thành công XNA Game Studio 4.0 máy của bạn bắt buộc phải cài đặt "Game for Windows Live" download đây
2. Tiến hành Add-in vào Visual Studio 2012
Sau khi cài đặt XNA để có thể hiện thị Project như thế này là cả một quá trình :))
Nó sẽ không tự động xuất hiện .... (ít nhất với VS2012)
Bây giờ chúng ta sẽ cùng thực hiện nhé.
- Bước 1 : Đảm bảo XNA Studio 4.0 đã được cài đặt thành công
- Bước 2 : Truy cập vào đường dẫn (ở đây mình cài là mặc định - Còn nếu bạn cài vào đâu thì tương tự thế :v)
"C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\Extensions\Microsoft"
Copy folder "XNA Game Studio 4.0"
vào "C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Extensions"
- Bước 3 : Mở folder "XNA Game Studio 4.0" vừa copy
--> Mở file "extension.VSIXMANIFEST" bằng Notepad
--> Sửa dòng " <VisualStudio Version="10.0">" thành "<VisualStudio Version="11.0">" rồi Save lại
- Bước 4 : Mở cmd và viết cmd sau :
"C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\devenv" /setup -> Enter
 |
| Sẽ có một thông báo (dù báo lỗi hay thành công) cũng sẽ được |
Bước 5 : Mở VS2012 và nhận thành quả
--- OK bài hướng dẫn hôm nay tới đây thôi. .. Hẹn gặp lại ---
---Nếu ai có nhu cầu học thì để lại nhận xét phía dưới nhé .... để mình viết tiếp---
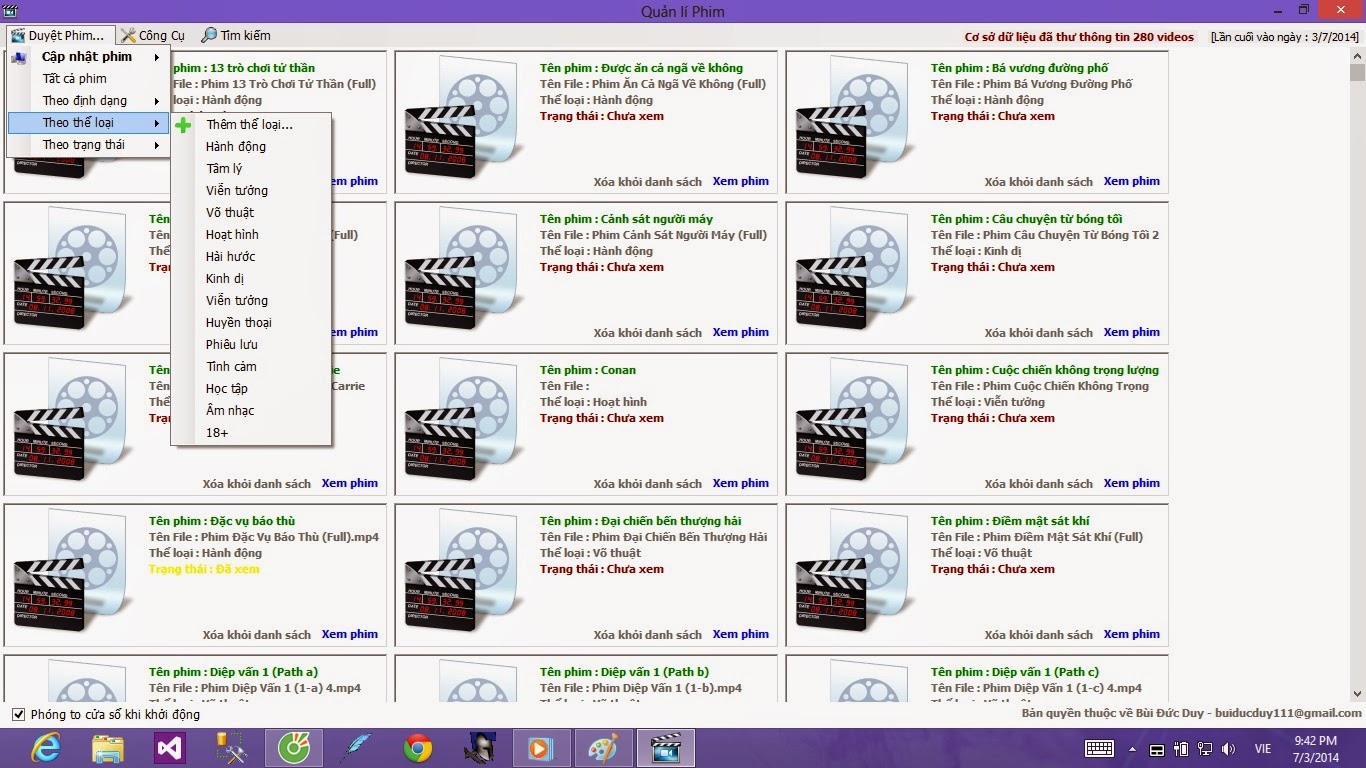
[Software][New] Phần mềm quản lí phim
thuvienwinform - Những fan của phim (như mình) thường gặp rắc rối với những chỗ để phim, có khi quên mất phim nào xem hay chưa, thể loại là gì , tên phim....
Hôm nay mình muốn giới thiệu phần mềm quản lí phim mình mới viết :)
Các chức năng Duyệt :
- Cập nhật phim (Tất cả phim trong máy, theo ổ đĩa, theo thư mục) : quét tất cả video trong máy tính đưa vào CSDL để lưu trữ thông tin
- Tất cả phim : hiển thị tất cả phim đã lưu trong CSDL
- Theo định dạng : hiển thị phim đã lưu trong CSDL theo 1 định dạng nhất định
- Theo thể loại : hiển thị phim đã lưu trong CSDL theo 1 thể loại nhất định
- Theo trạng thái : (Đã xem/chưa xem)
Chức năng Công cụ -> Riêng tư
- Chức năng đặc biệt quan trọng đối với các bạn nam :)) ... cho phép đặt mật khẩu đối với 1 thể loại phim nào đó
Chức năng tìm kiếm
- Bạn có thể tìm kiếm phim tại đây
- Link download : https://www.mediafire.com/?iz51kr370fay8kz
(Cần Source cứ pm nhé)
- Hình ảnh
Gửi dữ liệu qua mạng với ThuVienWinform.Mang.GuiDuLieuNoiBo
thuvienwinform - Hôm nay blog xin được giới thiệu thư viện truyền dữ liệu qua mạng nội bộ với những dòng lệnh đơn giản. Ứng dụng trong việc truyền tin qua mạng. Cụ thể với chương trình gửi tin nhắn (chat) chỉ cần 10 dòng lệnh là xong! Hoặc có thể xây dựng thông báo, tương tác qua mạng. Thư viện này thiết kế theo mô hình chủ - khách. Máy chủ sẽ là trạm chung chuyển dữ liệu đến các máy khách.
Thư viện: https://www.dropbox.com/s/14s4s95v3k9z1m2/ThuVienWinform.Mang.GuiDuLieuNoiBo.rar (12KB)
Chương ứng dụng mẫu: https://www.dropbox.com/s/at4os8ddwusl3w0/ThuVienWinform-GuiDuLieuNoiBo.rar (185KB)
I. GIỚI THIỆU
Ứng dụng của nó có thể tạo ra những thông báo, kiểu như thông báo của facebook vậy, mình nghĩ là rất hữu ích với những chương trình trong mạng nội bộ, khi có một ai đó thêm dữ liệu -> hiện thông báo trên các máy khác (y) (y)
- Là lớp nền, nó như bưu điện vậy, nhận vào các phong bì từ máy khách và gửi lại nó cho các khách khác
- Gồm:
+ PhongBiLAN: (phong bì :D) lớp chứa dữ liệu truyền đi. Dữ liệu được chứa trong NoiDung (PhongBiLAN.NoiDung).
2. ThuVienWinform.Mang.GuiDuLieuNoiBo.MayChu
- Nhiệm vụ duy nhất của nó là đọc tệp cài đặt xml và tạo ra một kênh http giao tiếp với các máy khách MayChuLAN.BatDau();
3. ThuVienWinform.Mang.GuiDuLieuNoiBo.MayKhach
- Chứa lớp MayKhach, thực hiện kết nối, gửi, nhận dữ liệu với máy chủ
- Lớp MayKhach gồm:
+ Thủ tục KetNoiMayChu(): thực hiện kết nối má chủ dựa trên các cài đặt trong tệp xml
+ Thủ tục GuiDuLieu(PhongBiLAN): gửi một gói dữ liệu đến máy chủ (sau đó máy chủ xử lí và gửi đến các máy khách)
- Sự kiện NhanDuLieu: thực hiện mỗi khi thực hiện thủ tục GuiDuLieu
4. Chú ý:
Vì phương pháp truyền sự kiện qua LAN mình dùng kiểu thực hiện sự kiện trên máy chủ xong truyền kết quả về cho máy khách nên sẽ xẩy ra xung đột trong sử dụng các điều khiển (controls). Vì vậy các điều khiển được sử dụng trong sự kiện NhanDuLieu cần phải xử lí nó bằng phương thức Invoke. Cái này là tiến trình trên máy khác nên rất tiếc CheckForIntellegalCrossThreadsCall = false; không có tác dụng
II. VÍ DỤ CHƯƠNG TRÌNH GỬI TIN
Chủ:
using ThuVienWinform.Mang.GuiDuLieuNoiBo;
using ThuVienWinform.Mang.GuiDuLieuNoiBo.MayChu;
Khách:
using ThuVienWinform.Mang.GuiDuLieuNoiBo;
using ThuVienWinform.Mang.GuiDuLieuNoiBo.MayKhach;
Trong chương trình ví dụ này đối tượng được gửi đi (gói trong phong bì) là TinNhan:
[Serializable]//Đối tượng muốn gửi đi phải đánh dấu Serializable
public class TinNhan
{
public string NguoiGui { set; get; }
public string NoiDung { set; get; }
}
1. Khởi tạo máy chủ:
ThuVienWinform.Mang.GuiDuLieuNoiBo.MayChu.MayChuLAN.BatDau();
2. Kết nối máy khách với máy chủ:
ThuVienWinform.Mang.GuiDuLieuNoiBo.MayKhach.MayKhach khach = new ThuVienWinform.Mang.GuiDuLieuNoiBo.MayKhach.MayKhach(); khach.KetNoiMayChu();
3. Gửi tin:
PhongBiLAN phongBi = new PhongBiLAN();//Tạo ra 1 cái phong bì phongBi.NoiDung = doiTuongCanGui;//Đưa tin nhắn vào phong bì khach.GuiDuLieu(phongBi);//Gửi dữ liệu đi
4. Nhận tin
khach.NhanDuLieu += (phogBi) =>
{
MessageBox.Show(phogBi.NoiDung);
};